こんにちは、みずなみです。
2022/5/16にDMM WEB CAMP の「UI/UXデザイン」コースの受講を始めて、1週目が終わりました。
私が選んだのは4週間コース。
前回のスクール比較・検討記事の最後でお伝えした通り、1週ごとに学んだことや学習の進め方、レビューなどをレポしていきます!
1週目の内容
初めてのメンタリング・カリキュラムの進め方の把握
5/16の正午から専用の学習システムにカリキュラムが表示されるようになりました。
さっそく13時からの初回メンタリングに向け、ログインして学習の進め方やガイドを確認。
DMM WEB CAMPでは専属メンターが一人ついてくれ、週2回(1回につき25分)のメンタリング(Zoom面談)で学習の進捗やモチベーション維持、心境把握などしてくれます。
初回メンタリングでは
- お互い自己紹介
- 全体カリキュラムの確認
- 学習の進め方と4週のペース配分
- メンターや質問システム、Slackのチャンネルの使い方
- 各Lessonごとの課題提出について
などについてざーっとお話をしました。
私の担当のメンターさんは普段グラフィックデザイナーをされているママさんで、デザイナーとしてもママさんとしても先輩なのでいろいろ学ばせていただけそうです。
他にもメンターさんや質問対応してくれる方が在籍しており、専用の質問フォームから質問すると15時〜23時の間に気づいた方がSlackで回答してくれるそう。
一人のメンターさん以外からもいろんな考えや回答をもらえるらしいので、たくさん活用してみます。
学習進捗シートを作成して学習の進み具合を管理する
メンターさんとの初回メンタリングを終えたら、
学習システムから「学習進捗管理シート」にアクセス・コピーして、自分専用の学習進捗管理シートを作って提出しました。
このシートでは
- 毎週の学習予定時間/実際の学習時間記録
- 基本情報
- 受講の目的やゴール
- 学習達成状況
- Lessonごとの達成度
などを自分で入力・管理することで、学習の進捗を明確に把握できるようになってました。
これがけっこう便利!
メンタリング後にメンターさんから「次回の面談までにここまで終わらせよう」と提示してもらえます。
さらに曜日ごとに学習予定時間を入れておくことで、いつまでにどこまで学習を進められるか自動で推定表示されるので、それを見ながら調整したり余裕をもって学習を進められます。
今後も学習ペースを管理しながら活用していきます。
実際にカリキュラムをLesson1まで進める
いよいよ実際にカリキュラムを進めていきます。
基本的な進め方は
- 知識カテゴリごとに分けられたLesson・さらに細かいChapterに沿って、テキストや図解・イラストを読み進める
- Chapterの最後にある「演習」で、フレームワークや分析などを一人で実践する
- Lessonの最後に、これまでのChapterでやってきた演習で実践した成果をまとめて「課題提出」する
- メンターさんからフィードバックや修正を経て次のLessonへ進む
という感じ。
進めていくなかでわからないこと・気になったことなどあれば、専用の質問フォームで質問して、Slackで回答を受け取ります。
今週はLesson1。
UI/UXデザインの基礎知識やUI/UXデザイナーの役割・立ち回り方、使用するフレームワークや作る成果物(WF、プロトタイプとか)の把握などでした。
演習ももちろんあり、私は週の終わりに課題提出をすることにしました。
1週目でできるようになったこと
UI/UXデザイン学習の参考になる多くの文献やサイトを知れた
今後UI/UXデザインをする上で参考になる書籍8冊・サイト5つほどが紹介されていました(スクールが始まる前に予習がてら読んでいた本や元々利用していたサイトもありました!)
今回は「存在を知った」だけなので、これからUI/UXデザインを体系的に学びたい人向けに
- 基礎知識や考え方などを学べる書籍
- 実践する際に見本・参考になるUIデザインギャラリーサイト
を、今回知った書籍・サイトを含め1冊ずつ読んだ感想や学びを私なりに記事にしたり、Twitterでサイトの有効な使い方などをみなさんに紹介していこうと思っています。
UI/UXデザインの基礎知識やフレームワークの理解・実践
- UI/UXデザインとは単に見た目を作るということではなく『課題』を解決するための設計であり、アートとも違う
- 課題分析・設計・テスト・検証・改善などを行いながらチーム全体でプロジェクトを作り改善し価値を生んでいく
- UI/UXデザインのそれぞれの役割
- デザインする際に使われる代表的なフレームワーク
- 定義や認識を共通させる必要性
など、「UI/UXデザイン」とは何たるかを学びました。
UI・UXの違いはもちろんですが、「UI/UXデザインをプロダクトに生かすまでの大まかな流れと知っておくべき認識・知識」を把握することができました。
 みずなみ
みずなみもし私がUI/UXデザインを独学で身につけようとしていたら、このあたりをすっ飛ばして表面上のプロトタイプを綺麗に見せるとかよくあるUIの使い方を追求するだけになっていたかも…と思ったので、やっぱり基礎知識を学んでおいて正解でした!
UI/UXデザイナーの役割を知った
UI/UXデザインを施す対象(デジタルプロダクト、デバイスなど)のことを全て一人で理解・把握して最適解を導くのは事実上不可能に近いということ
だからこそデザインプロセスを可視化してチームに共有し、課題解決・体験改善・機能実装などをそれぞれの役割を持つチームメンバー視点から意見交換しアウトプットを重ねていくのが重要
という認識をはじめに学び、実際にUXデザイナーが担う作業部分では
- シナリオやペルソナの策定などのドキュメント作成
- 具体的なUIの良し悪しや情報整理
- ワイヤーフレーム作成
- デザイン検証のためのモックアップ作成
- 操作検証のためのプロトタイプ作成
など、プロセスを進める中で必要な制作物を作っていくことも知りました。
「自分一人でデザインを作り上げればOK!提出したら仕事終わり!」というのではなく、作ったものをチームで共有・検証して意見をアウトプットし、それらをまとめて整理し改善を施す…というサイクルで、より良いプロダクトを創造するための”設計”と”見える材料”作りを補うためにUXデザイナーがいるんだ、と改めて認識しました。
そしてそれをもとにビジュアルを作っていくのがUIデザイナーというふうに改めて理解しました。
(もちろんチームやプロジェクトによって担う範囲は違ってくるそうです)
戦術/体験の2軸でのプロトタイプ実践方法を学んだ
プロトタイピングを行う際、
- デバイスや形式に関わる「プロダクト視点」…戦術的プロトタイピング
- それらを利用するユーザーの「ストーリー視点」…体験的プロトタイピング
の2つから考える必要があります。
Adobe XDやFigmaで作る「プロダクト視点」のプロトタイピングだけじゃなく、ユーザーの利用ストーリーからもプロトタイプを考える必要があるとのこと。
例えば「Aさんがあるイベントに参加予約をする」という流れを考えるとき、
「プロダクト視点」で考えるなら、「参加予約するアプリ」をプロトタイピングする
「ストーリー視点」で考えるなら、「参加予約する様子」をプロトタイピングする
こうやって一連の流れを俯瞰的にみながら仮説検証を行なっていくことで、その価値や体験の満足度、品質向上はもちろん、実際に制作を進める上でタスクの開発優先度をチーム全体で整理することもできます。
という理論を学んだ後、戦術的プロトタイピング・体験的プロトタイピングのそれぞれの手法で用いられる下記のフレームワークや方法を演習で実践しました。
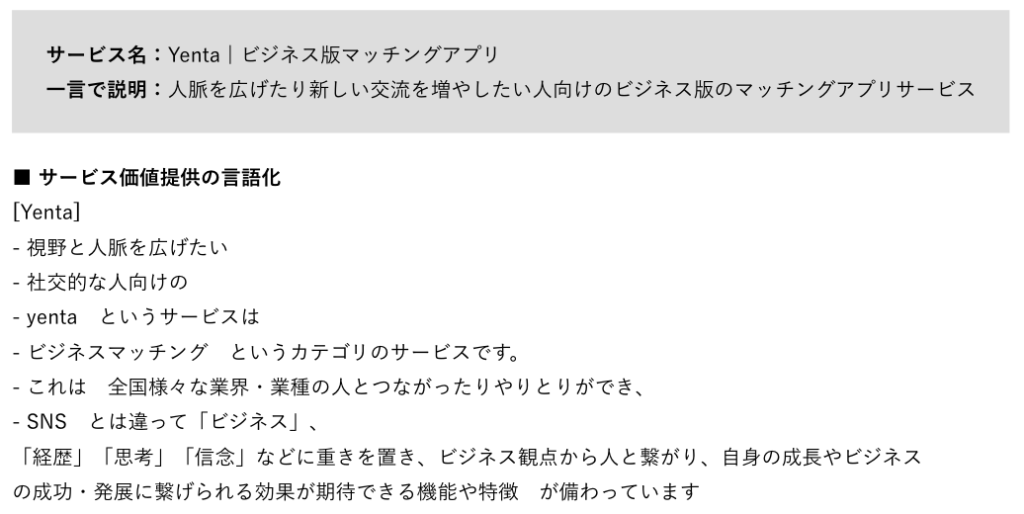
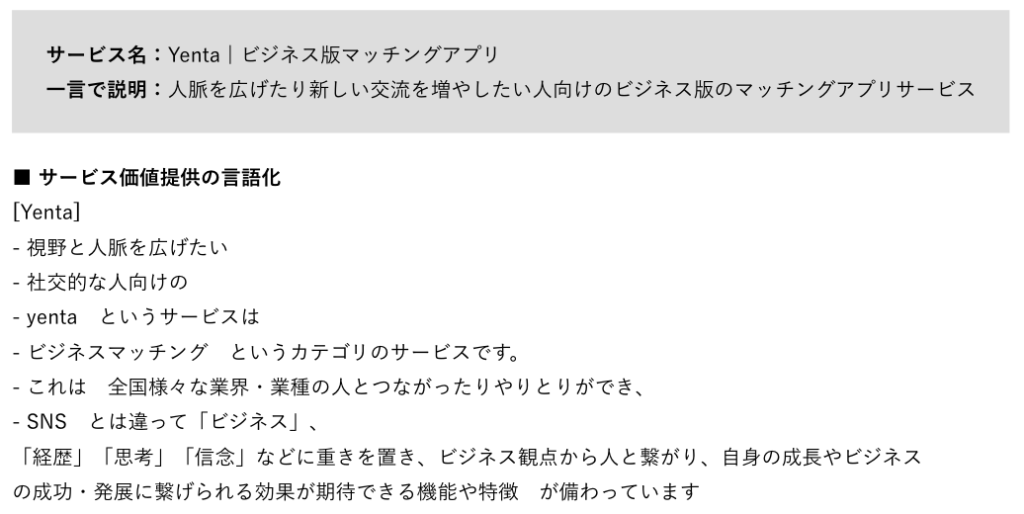
(の前に、まず既存のアプリ・Webサービスを自分で選定し概要を整理して…)


戦術的プロトタイピング
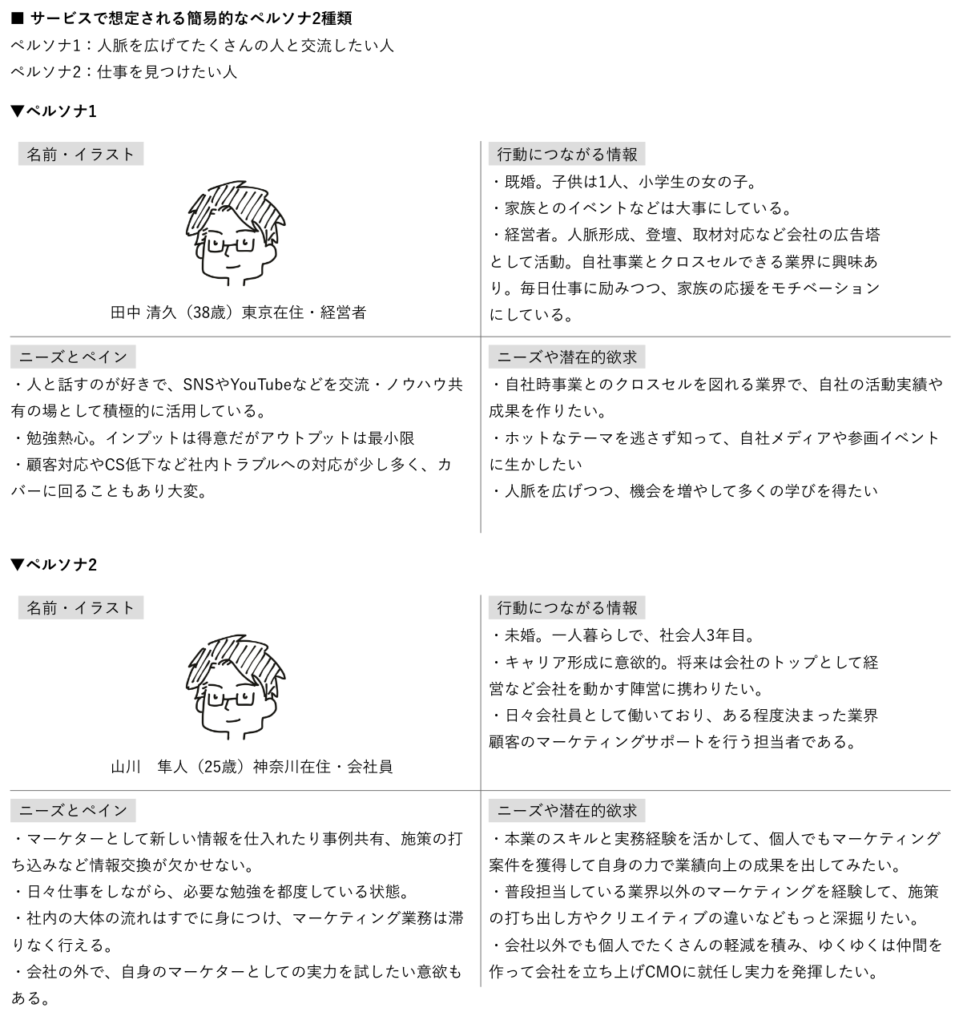
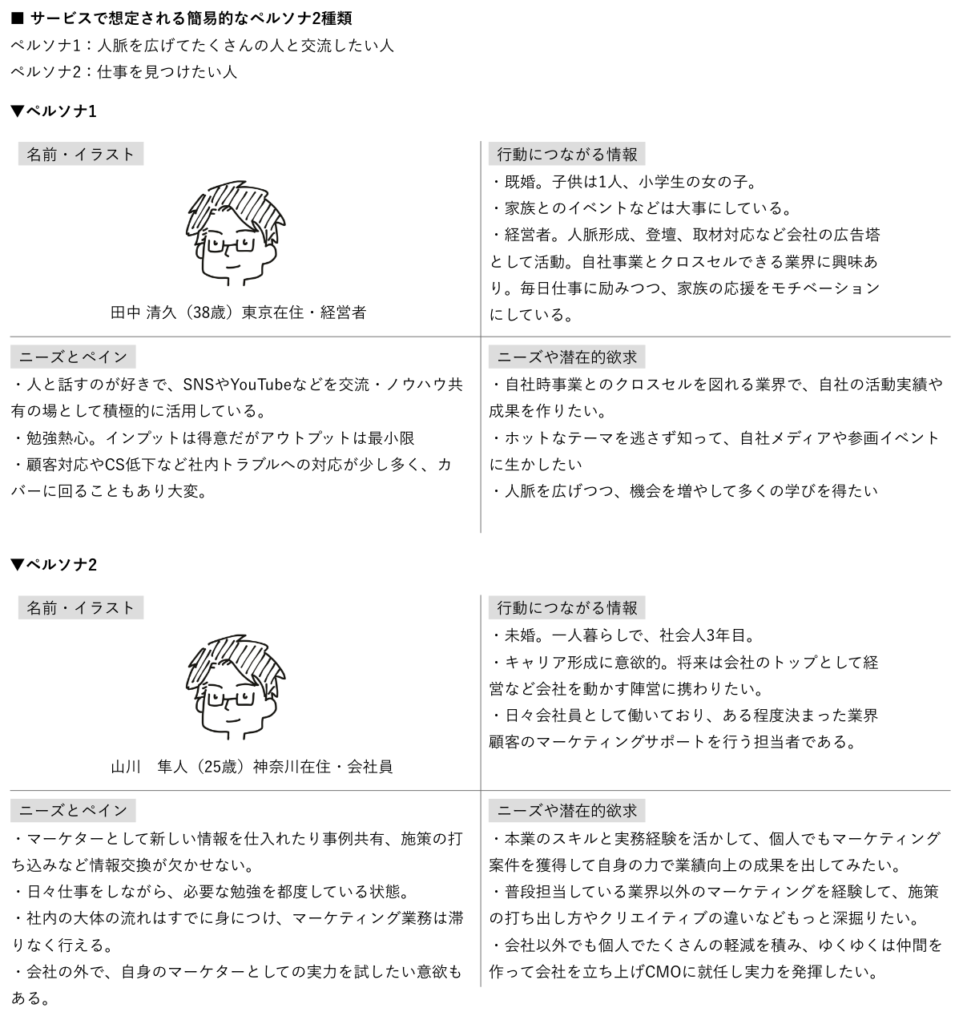
プラグマティックペルソナ


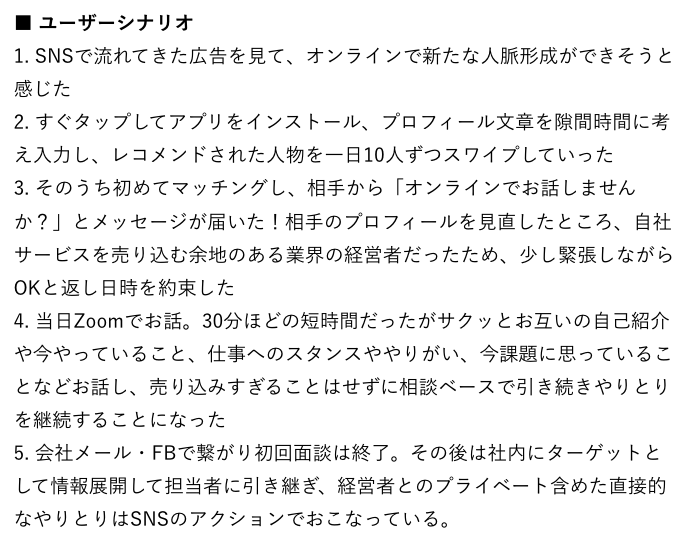
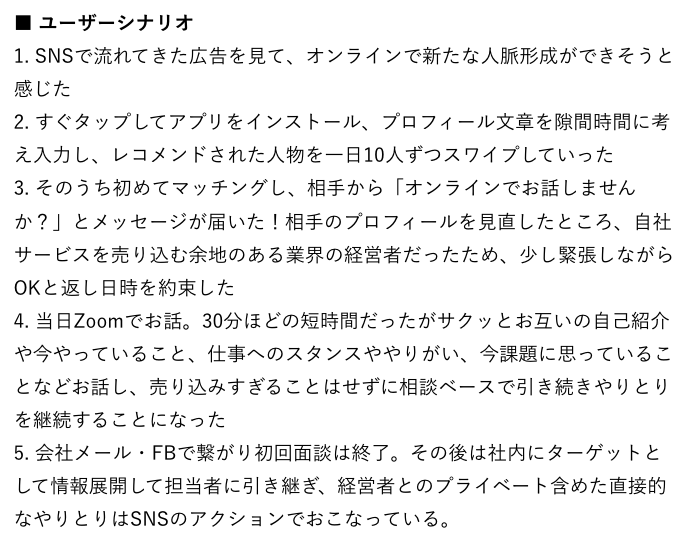
ユーザーシナリオ


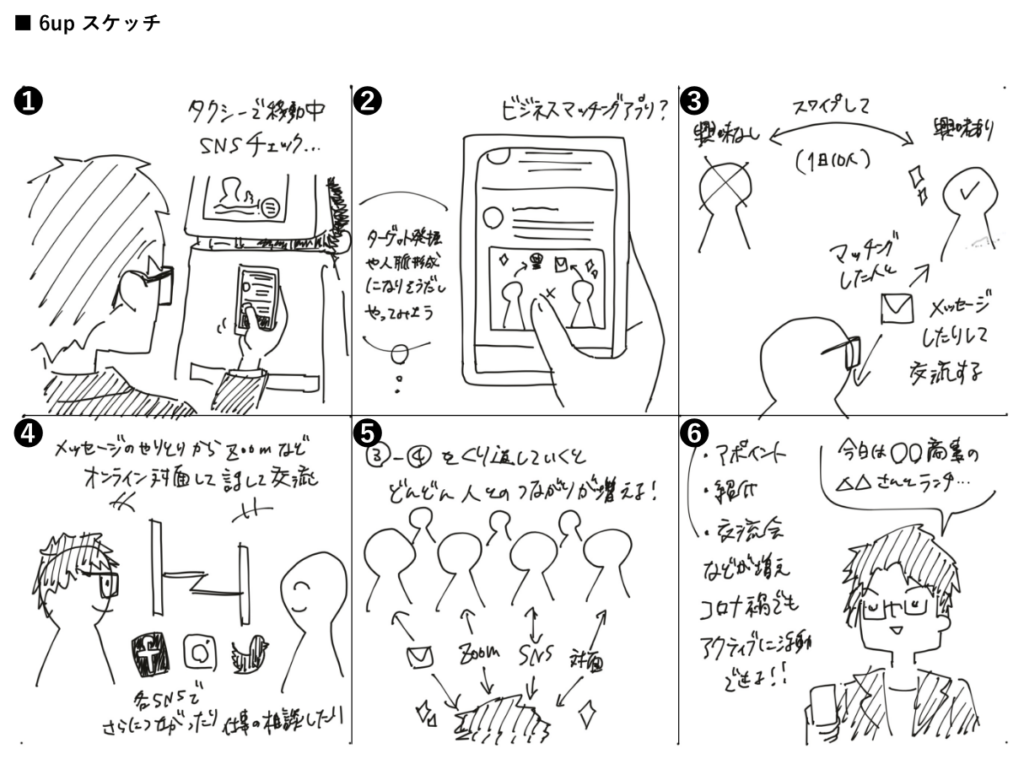
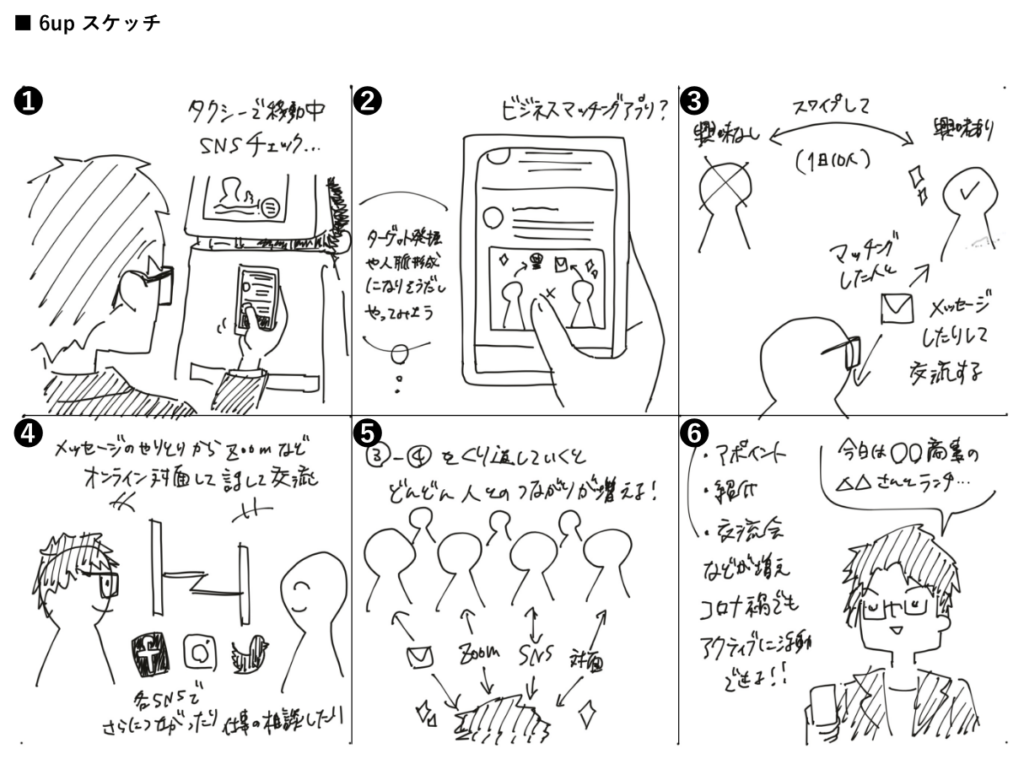
6up スケッチ


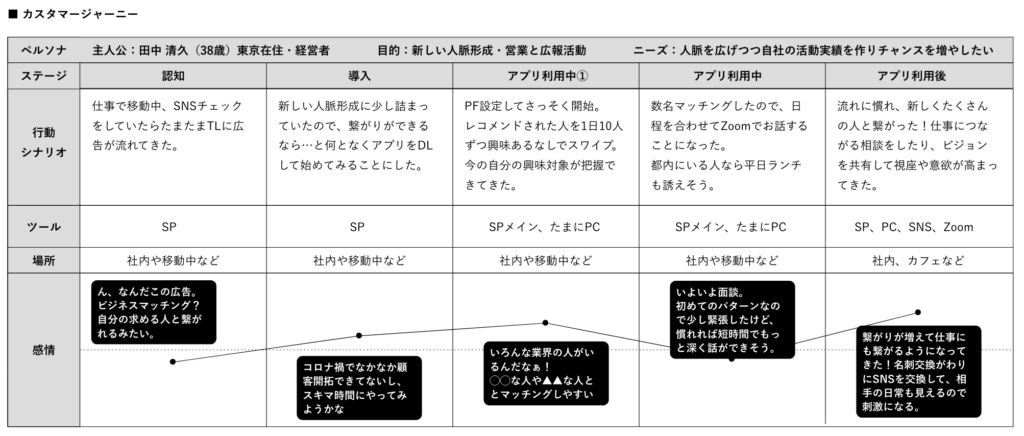
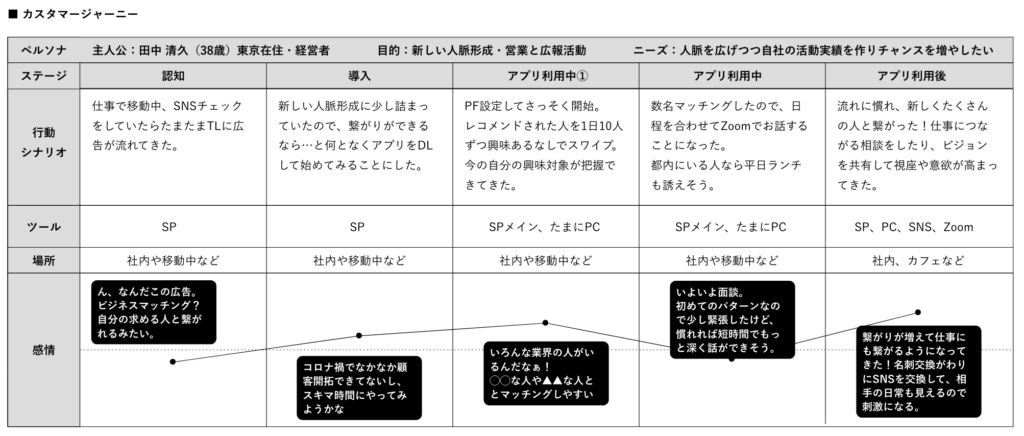
カスタマージャーニーマップ


ストーリーボーディング
5W1Hの「ステップ」、6up スケッチのようなイラストを用いた「シナリオ」、各ステップに応じた「ワイヤーフレーム」、「仕様・要件・機能」を表にして整理する手法です。
これは演習ではやりませんでした。



たぶんやってたら私が追いつけなかったかもしれない…!そのくらい考えることたくさんで頭パンパン!w
体験的プロトタイピング
- ペーパープロトタイプ
- ワイヤーフレーム
- ビジュアルサンプル
- 得たいフィードバックに応じて、抽象度の違うプロトタイプを使いこなす
- プロトタイプツールの種類
ここでは、自分で選んだサービスのUIを手書きでトレースしたり、スクショをとってUIを分析したりして演習を進めるそうです。
私は普通にワイヤーフレームをがっつり作って提出しましたが、これはLesson2にも使い回しできると言われました…こんなに頑張らんでよかったらしいw
慣れないながらも実践方法などを一通り演習でこなし、課題提出を終えました(5/27以降にフィードバックいただく予定です!)
メンタリングや質問の使いこなし方を模索中
現時点で、私的にまだまだフル活用に至ってないのが、メンターさんや質問フォームです。
学習を始めたばかりなのでまだ何がわからないのかもわからない状況ですが、早いところ理解把握を進めて、実践で考え方をどう応用すべきかわからない部分などをトライ&エラーしつつメンターさんや質問フォームで聞きつつしていきたいと思います。
UI/UXデザインって概念も活躍の場も広すぎて、目が回ってます…w
来週はこんなことします
一気にLesson3まで進める!
来週というかもはや今週ですが、今は2/4週目に突入しています。
なので急ピッチで進めたい!
Lessonは最終課題を提出するまでに7つあり、後半にもっと時間がかかると見て、2週目で半分以上いきたい…!
もちろん体調と相談しながらですが、やっぱり追加料金は痛いので頑張ります。
とはいえこれから進めるLesson内にはすでに知っている知識も多いので、ざーっと読んで「この知識(考え方)はUI/UXデザインにも関わってくるんだな…!」というのを改めて理解していく部分もありそうです。
各Lessonの最後の課題提出を効率よく
1週目は学習したてだったので知らなかったのですが、各Chapterの終わりにある演習は、各Lessonの終わりにまとめて「課題」として提出する流れだそうです。
ということで、各Lessonごとの課題を先に把握した上でChapterと演習を進めていこうと思います(メンターさんに教えてもらった効率の良い方法です)。
1/4週を終えて、実践の中で初めて「やらねばならないこと」「理解しておきたい知識」がボロボロ出てきて、実に頭を使ってる感じがします…!
早く慣れられるように思考スピードと作業する手を早め、できる限り効率化し(6up スケッチとかもはやイラスト書かずにいらすとやさんの素材とか使ってよかったらしい!なんだってー!)、「学び身につける」ことを重視して残り3週間走り抜きます!!